無料で使えるワードプレスと連動できるらしいメールマガジンサービス!MailChimp[リスト作成と登録フォーム作成]
メルマガを発行するためのメールアドレスを登録したリストと、メールアドレスを登録するための登録フォームを作成します。
MailChimpでは、merge tagを利用することで、メールアドレスだけでなく氏名も埋め込むことができます。また、送信者の情報を登録するための登録フォームを作成する機能を持っています。
「登録フォーム作成」はリスト毎に作成していきます。
リストを作成します。
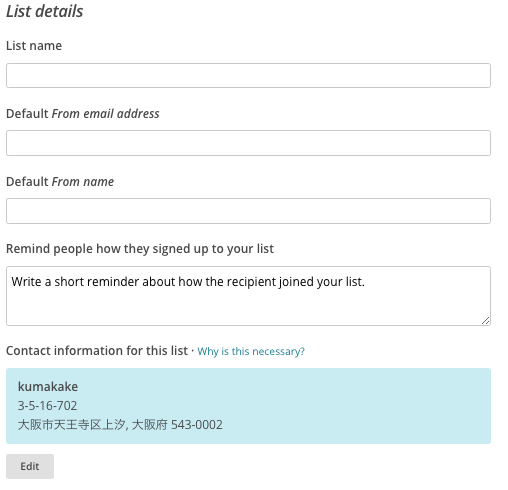
リストを作成するための必要な情報を入力します
・List name:リスト名
・Default From email address:送信メールのFromメールアドレス
・Default From name:送信メールのFrom名
・Remind people how they signed up to your list:このリストに登録されていることの説明
(例:このメールはxxxメルマガに登録された方にお送りしています!などなど)
・Contact information for this list:送信者の住所が表示されます(Editで編集できます)

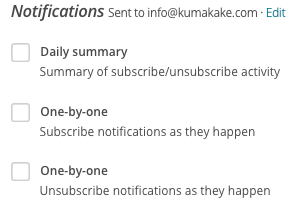
通知の設定
・Notifications sent to xxxx:通知の送り先。Editで編集できます。
・Daily summary:一日一度で登録/解除のサマリーを受け取ります。
・One-by-one(Subscribe notifications as they happen):登録されたことを受け取ります
・One-by-one(Unsubscribe notifications as they happen):解除されたことを受け取ります

コレでリストの形はできました。
あとは、登録フォームを作成し、メールアドレスだけでなく、その他の情報を埋めていくこととします。
メルアドを登録するための登録フォームを作成します。
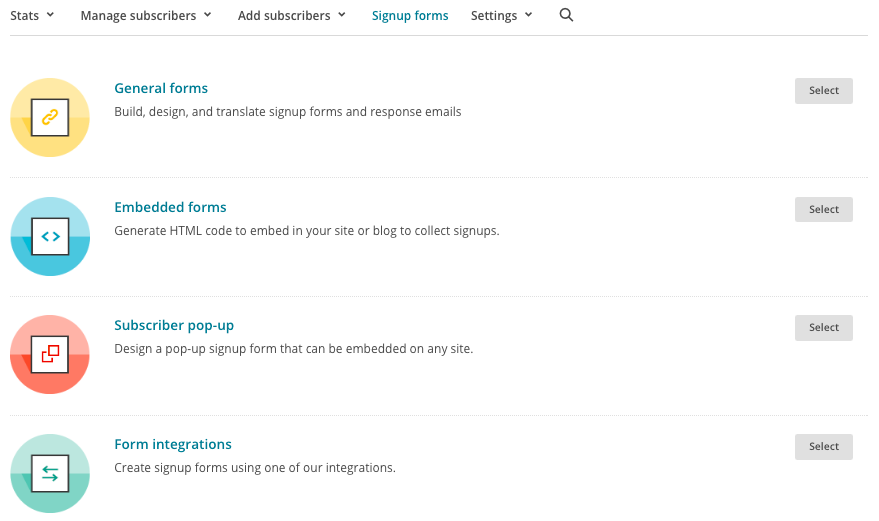
登録フォームの種類は4種類あります
フォームは下記の4種類が選択できます。
・General forms:申し込みフォームと応答メール
・Embedded forms:申し込みフォームをあなたのサイトに埋め込むためのHTMLコードを生成します
・Subscriber pop-up:ポップアップ登録フォーム
・Form integrations:フォームを統合して登録フォームを生成します。
ではでは登録していきます
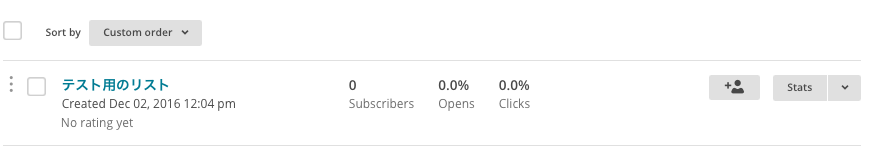
「Lists」を選択します。(ここでは”テスト用のリスト”)

作成したリストをクリックします。

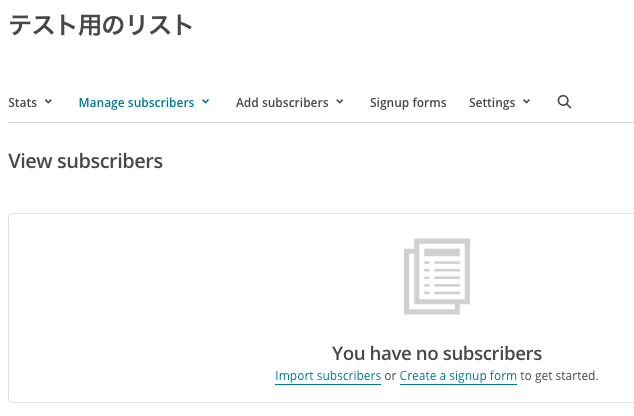
「Signum forms」を選択します。

登録フォームを選択します。
今回は、ワードプレスのウィジェットに埋め込みたいので、Embedded formsを選択します。

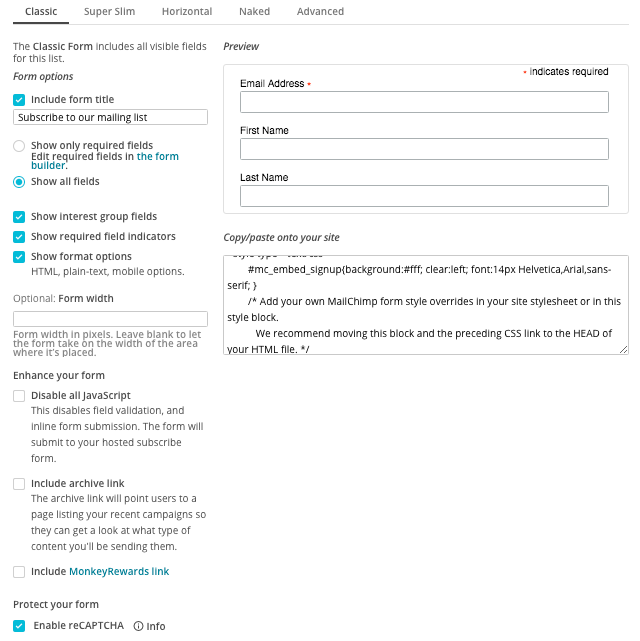
・Include form title:タイトルを変更します
・「Show only〜」:必須項目(メールアドレス)のみ表示します
・「Show all fields」:全項目(メールアドレス/姓名)を表示します
・Show Interest group fields:
・Show required field indicators:必須マークの表示をします
・Show format options:幅とか(^^)
・Include archive link:以前のキャンペーンへのリンクを表示します
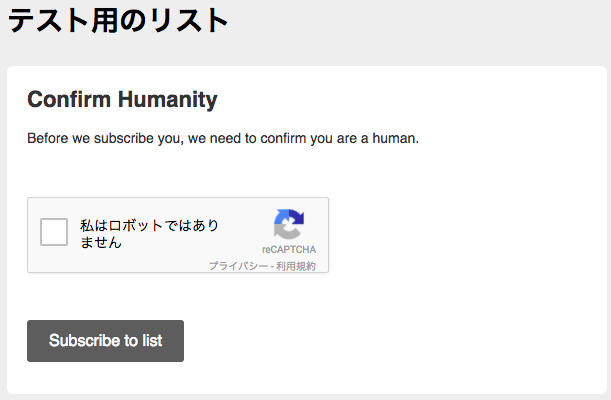
・Enable reCAPTCHA:CAPTCHAを表示します
1)Classic

2)Super Slim

3)Horizontal
![]()
4)Naked

5)Advanced
ここはカスタマイズができる、項目が揃っています。
・Custom CSS
・Hidden fields
・API
今回は「Naked」を選択して登録します
ソースをコピーしてウィジェットの「Text」にコピーしてますね(^^)
こんな感じで表示されます。

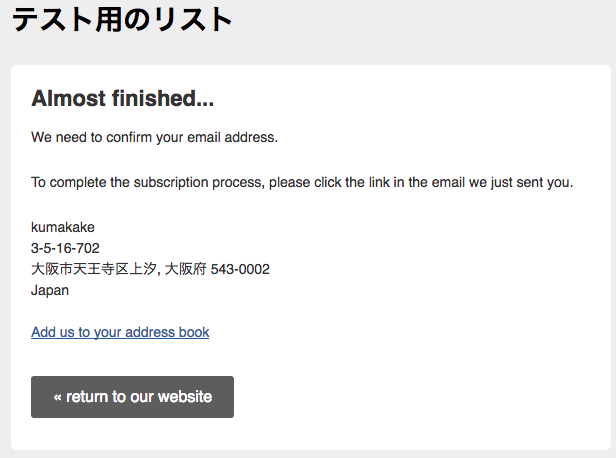
「Subscribe」をクリックすると、確認画面が表示されます。

Almost fineshed…:もうちょっと(^^)
To complete the subscription process, please click the link in the email we just sent you.:
登録プロセスを完成するためには、どうぞ、私達があなたに送ったばかりのEメールのリンクをクリックしてください。
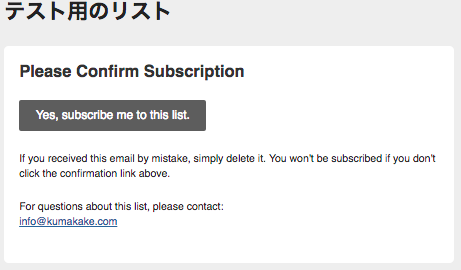
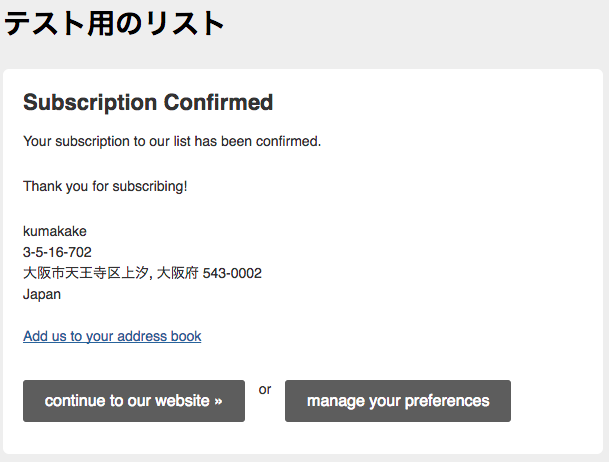
承認メールが来ます
下記のような承認用のメールが届いていますので承認してください。



管理者には下記のメールが届きます。

なるほどねぇ。。。
そういえば、ワードプレスのプラグイン使わずにやっちゃいましたね。。
プラグインはナニやってるんでしょ。
ワードプレスのプラグインでMailChimpを連動してみます!

