[WordPress]OGPの写真のサイズ
WordPressに書いた記事をFacebookに貼付けたとき、写真が正方形にクリッピングされてしまい、思ったように表示されない・・・って事が起きてしまいます。
ヘッダーにOGPの値を設定しているので、ナンでだろうって思ってたんですが、これはFBの仕様ってことで、それに合う画像を作成する必要があるってことなんです。
・OGPとは「Open Graph Protocol」のこと。
OGPの公式サイトはこちら。。
Facebookにウェブページの内容を知らせる情報を記載します。
■写真のサイズ
FacebookのSharing Best Practicesでは、画像サイズは「1200×630ピクセル以上」が推奨されています。
しかし、そのページの「4.Optimize your image sizes to generate great preview」で、最低でも「600×315ピクセル」を使用すべきとなっています。
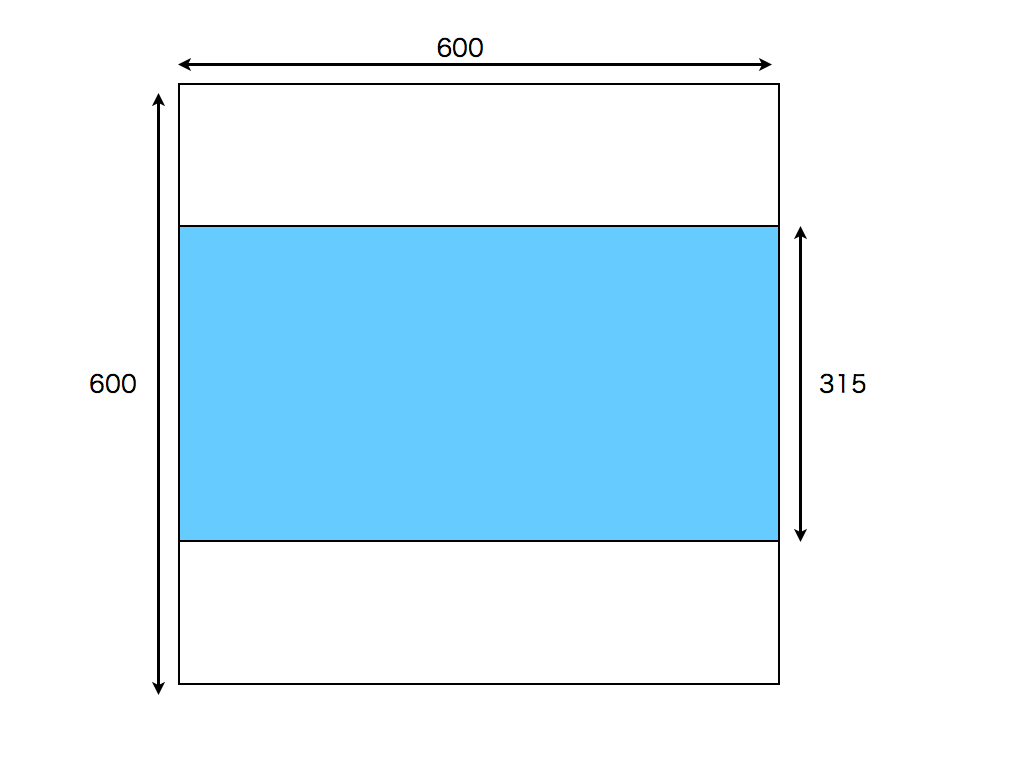
そこで、600×600ピクセルの正方形の画像を作成して、その中心に600×315ピクセルの画像を配置する方針で画像を作成します。
この、青い部分に表示したい写真を配置します。
■Facebookでどのように見えるの?
こうする事で、ニュースフィードでは下記のように表示されます。
タイムラインはダメみたいですね(^^;
とりあえずは、正方形に撮影して、見せたい風景を中心に持って来ておけばOKかなって感じです。
iPhoneのカメラも「スクエア」って正方形で撮影できます。
ちょっと気をつけてもいいかもですね(^^)