無料で使えるワードプレスと連動できるらしいメールマガジンサービス!MailChimp[ワードプレス連動] MailChimp for wordpress
MailChimpの登録フォームをウィジェットにコピペすればワードプレスで登録フォームを動かすことができます。
なのになのに、プラグインで「MailChimp for wordpress」ってのがあります。。なんだろ?ってことで、使ってみました!
MailChimp for wordpressをワードプレスにインストールします。
1)プラグインで「MailChimp for wordpress」を検索してインストールします。
⇒左メニューに「MailChimp for WP」と表示されます。
2)”MailChimp”をクリックして連携設定をします。

3)APIを取得します。
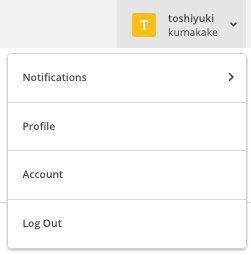
・Profileを選択します

⇒プロファイル画面が表示されます。
![]()
・Extras⇒API Keyを選択します。
⇒API Key画面が表示されます
・Create A Keyを選択します。
⇒API Keyが作成されます。
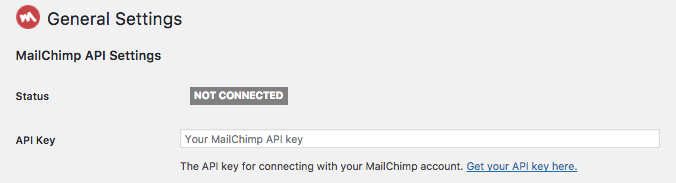
作成されたAPI Keyをコピーしてワードプレスにコピーします。
ステータスが「Connected」となり、作成したリストの一覧が表示されます。
4)Formを追加します。
・「Forms」をクリックします。
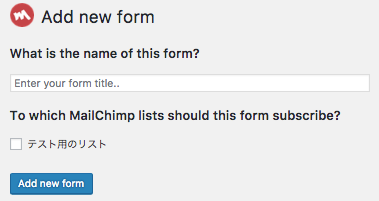
⇒新規なので、いきなりはForm作成画面が表示されます。

・タイトルを入力し、リストを選択し、「Add new form」をクリックします。
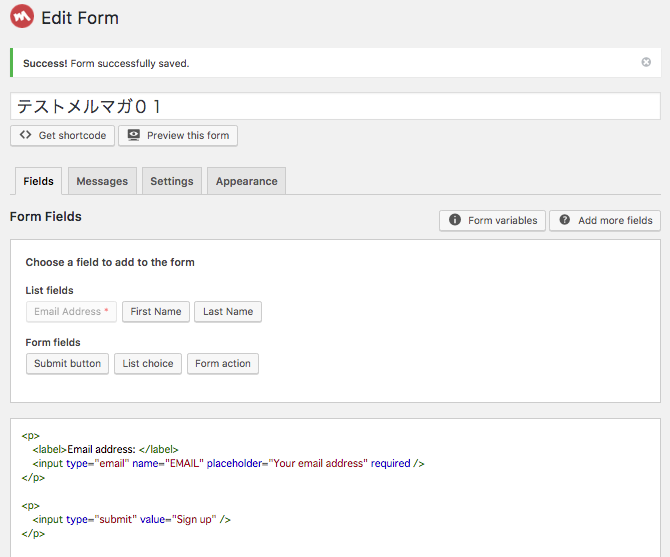
⇒編集用画面が表示されます。

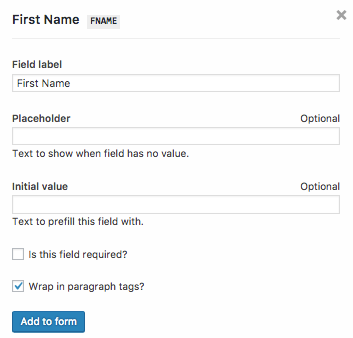
“List fields”や”Form fields”で追加したいフィールドを選択します。
⇒下のソースに追加されます。

ラベルやプレースホルダーを設定して、必須フィールドかどうかをチェックします。
5)メッセージを日本語化しましょう(^^)
私は下記のようにしました。
HTMLタグとして”strong””em””a”が利用できます。
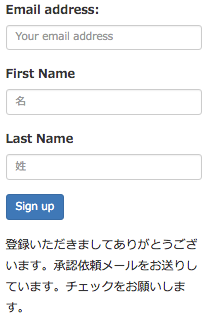
・Successfully subscribed:登録いただきましてありがとうございます。承認依頼メールをお送りしています。チェックをお願いします。
・Invalid email address:メールアドレスが誤っています。確認下さい。
・Required field missing:必須項目が未入力です。
・Already subscribed:そのメールアドレスはすでに登録されています。
・General error:何らかのエラーが発生しました。お手数ですがサイド操作をお願いします。
・Unsubscribed:メールアドレスは削除されました。
・Not subscribed:メールアドレスは削除されませんでした。
・No list selected:リストが選択されていません。
6)セッティングを確認しましょう!
・Lists this form subscribes to:選択されたリスト
・Use double opt-in?:承認にダブルオプトインを使用するかを選択します。
・Update existing subscribers?:登録者データを外部から読み込む場合Yesとする。
・Hide form after a successful sign-up?:サインアップ完了後フォームを消去する場合Yesとする。
・Redirect to URL after successful sign-ups:サインアップ完了後にリダイレクトする画面を設定します。
⇒リダイレクトしないなら記入しないでおくこと。
作成したフォームを利用する!
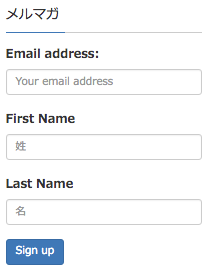
ウィジェットに「MailChimp Sign-Up Form」が追加されていますので、配置します。

また、ショートコードが取得できるので、よりワードプレスlikeですね。
「Sign Up」あと、下記のように表示されます。

※メッセージは変更しています(^^)
さて、あなたはどちらを利用しますか?
MailChimpのコントロールパネルでも同様なのが作成されます。
でも、ワードプレスの中から操作できるのはセキュリティ面から見ても大きな利点かも。
ま、しばらくはこちらでメンテナンスをしてみます。


