ビデオチャットをtwilioで実装する
先日から、在宅医療で医師と利用者をつなぐためのビデオチャットについて検討をしています。
前回は、生のWebRTCを操作してPeer to Peerで通信をとしていたんですが、ブラウザによる差異の吸収や、TURNサーバーの準備など考えなきゃいけないことが多々あることが判明したため、サードパーティーが提供するサービスの利用をすすめることとしました。
サードパーティーサービスを利用する
今回は、2つを比較してみました。
以前から気になっていたサービスです。
サンプルをダウンロードして、アプリケーションを登録してやると、スカっと動いてくれました!
ドキュメントも日本語だし、やっぱこれかな!って思ったのですが、ここでハタと。。。
費用に引っかかりました。。
今回は、在宅医療のサポートを考えているので、録画が必要となってきます。
通信自体は、利用者数がまだそれほどなので、スロースタートできるとして、録画機能で引っかかりました。
録画をしようとすると「Enterprise Edition」とする必要があります。
月額10万。。まだ、いろいろとトライアルを考えてるサービスなんで、いきなりは厳しい。。。
ということで、今回は泣く泣く却下としました。
twilioのビデオ実装機能です。
twilioはSMSなどで利用していたので、目についたってやつです。
ただ、まぁ、資料が英語だってのと、手始めにどこからやっていけばいいのか私にはよくわからん(^^;
挫折しかかったところに「Twilio WebRTC ハンズオン」との記事に出会い、この記事を頼りにやってみることとしました(^^;
フ〜。。。。。
あ、ちなみにPeer-to-Peerで通信を行うときは、「1参加者 1分あたりの接続料金: 0.15円」となっています。通信するときは2人だから、実質0.3円かかるってことかな???
それと、録画ですが、「1参加者 1分あたりの録画料金: 1.5円」。ってことは同様に3円ってことかな???
ま、こんな感じですが、詳細は問い合わせてくださいってなってます。
たとえば、TURNサーバーの費用が書かれていません(^^;
まずは環境整備から。。
記事ではSTEP1でカメラの接続、STEP2で通信な感じで構成されています。
そんなわけで、ここではSTEP2から進めていきます。
環境構成の手順としては
1)アカウントの作成。。。これ大事!
1700円くらいのトライアル費用がついてきます(^^)
2)APIキーを作成します。
SIDとSECRETをメモっておきましょう!
3)SIDとSECRETを管渠変数に設定します。
ランタイム→関数→設定→「Configuration」画面が表示されます。

・”Enable ACCOUNT_SID and AUTH_TOKEN”をチェックします。
・”TWILIO_VIDEO_KEY”にSIDを設定します。
・”TWILIO_VIDEO_SECRET”にSECRETを設定します。
「Save」をクリックします。
セットアップしていきましょう!
1)IDENTITYをランダムに生成するためのモジュールをアップロードします。
Runtime→Assets→+ボタンをクリックします。
ソースの”randomname.js”をアップロードします。
“MAKE PRIVATE”をチェックします。
「Upload」します。
2)アクセストークンを生成するFunctionを作成します。
Functions→管理→+ボタンをクリックします。
テンプレートの一覧からBlankを選択して、Createボタンを押します。
“Programing Video”が無いんですよね。。

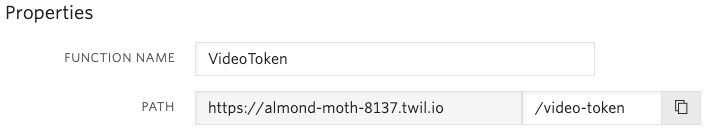
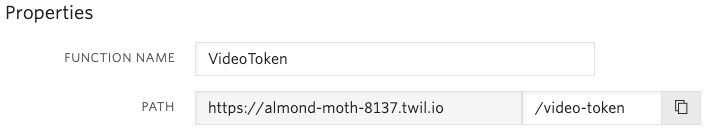
・Function Nameに”VideoToken”と設定します。
・Pathに”/video-token”と設定します。

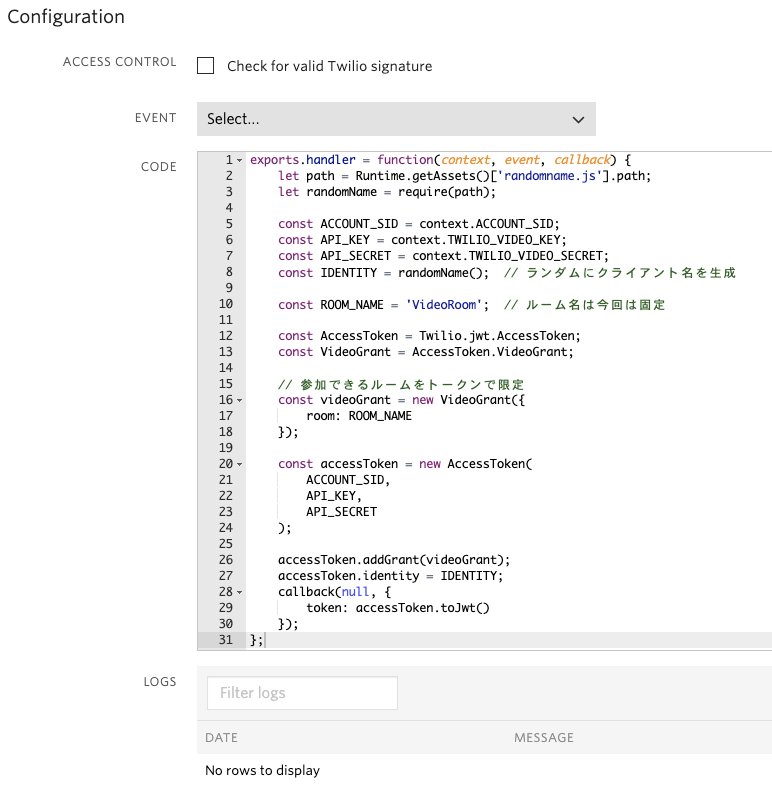
・Access Controlのチェックは外します。
・Eventは未選択
・ソースは以下の通り
exports.handler = function(context, event, callback) { let path = Runtime.getAssets()['randomname.js'].path; let randomName = require(path);
const ACCOUNT_SID = context.ACCOUNT_SID; const API_KEY = context.TWILIO_VIDEO_KEY; const API_SECRET = context.TWILIO_VIDEO_SECRET; const IDENTITY = randomName(); // ランダムにクライアント名を生成
const ROOM_NAME = 'VideoRoom'; // ルーム名は今回は固定
const AccessToken = Twilio.jwt.AccessToken; const VideoGrant = AccessToken.VideoGrant;
// 参加できるルームをトークンで限定 const videoGrant = new VideoGrant({ room: ROOM_NAME });
const accessToken = new AccessToken( ACCOUNT_SID, API_KEY, API_SECRET );
accessToken.addGrant(videoGrant); accessToken.identity = IDENTITY; callback(null, { token: accessToken.toJwt() });};
「SAVE」でデプロイします。
デプロイが完了したら、PATH欄のURLをコピーして、別のブラウザタブで実行してみます。
トークンが表示されたら、トークンの生成は成功となります。
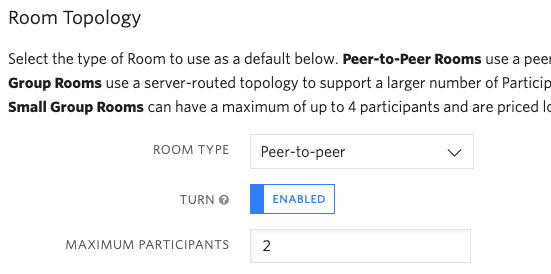
3)ルームの設定をします。
Programmable Video → 部屋 → 設定

・Room Typeを”Peer-to-peer”に設定します。
・TURNを”Enabled”に設定します。
・Maximum Participantsを”2″に設定します。
→二人しか入れないようにします。
「SAVE」で保存します。
4)Assetsにソースをアップロードします。
Runtime → Assets → +ボタンをクリックします。
STEP2のソースをアップロードします。
index.html / scripts.js / style.css
5)通信できるかを確認します。
index.htmlのURLをブラウザで開いてみます。
表示されてますか?
6)確認します。
「Join」をクリックすると、デバッグコンソールにこんな情報が表示されます。
eyJqdGkiOiJTSzVlMDQ5ZWJkNGExMjk4NjUyNjY0ZDdkMzU5MWExY2E4LTE1OTQzMTA0NDciLCJncmFudHMiOnsiaWRlbnRpdHkiOiJSb3dkeVdlbmR5UXVhbnRpY28iLCJ2aWRlbyI6eyJyb29tIjoiVmlkZW9Sb29tIn19LCJpYXQiOjE1OTQzMTA0NDcsImV4cCI6MTU5NDMxNDA0NywiaXNzIjoiU0s1ZTA0OWViZDRhMTI5ODY1MjY2NGQ3ZDM1OTFhMWNhOCIsInN1YiI6IkFDNTUzZDM4ODE1ZDY2OTJhZGU0ZTFiN2ZjZjc5MTkyN2UifQ
Connected to Room VideoRoom script.js?version=2.31:26
それと、Your id:に文字列が表示されます。
これで2つスクリーンを立ち上げて、それぞれindex.html を表示して、 Joinすれば画像の表示と音声が伝わっているはずです!

