ガントチャートjquery.ganttViewをAdminLTEに入れてみました
普段、管理画面をAdminLTEを使って作っています。
今回、ガントチャートが必要となりいくつか試していました。
とりあえず「jquery ガントチャート」で検索してダンロードして試してみました。
どのツールも高機能なんですが、も一つフィットしない。
カスタマイズするとしたら、なんかめんどくさそう。。
で、最低限欲しかった機能として、画面でスケジュールを移動できて、イベントが取れるに絞って選択し直したところ「jquery.ganttView」をピックアップしました。
さっそくAdminLTEの環境に導入しようとしたところ問題が。。。
jqueryが古い。。。。
jquery.ganttViewがjQuery.live()を使っているため、jquery1.8以上で利用ができない。
jQuery.live()はjQuery.on()に変わっていたんです。
かといって、jQueryのバージョンを下げると、AdminLTEからえらーが表示される。
.liveを.onに変更するぐらいなら自分で。。。とも思ったんですが、それ以外にもありそうで躊躇。。。
困っていたところ、他の方から.live()を.on()に変更したライブラリがあることを教えていただきました。
そこで早速このバージョンをgitHubからダウンロード。
無事動作してくれました!
セルがずれてる。。。。
動作したんですが、よくよく見ると、セルの縦位置がずれている。。。
調べてみると、Bootstrapのcssを導入したらずれることがわかりました。
AdminLTEはBootStrapで動いてるんだから外す訳にはいかないし。。
ここで「Bootstrap jquery.ganttView」で調べてみると・・・・ありました。
こちらの方に「bootstrap css fix #29」記載されていました。
-webkit-box-sizingとか、-moz-box-sizingなどが初期化されていないのがまずかったようです。
cssを編集すると、無事にずれはなくなってくれました。
gitHub最強ですね(^^)
土日の色を変えたい。。。
ここまでやってると、普通にあるはずの機能として、土日がわかるようにしたくなってきました。
デフォルトでも、グレーで表示されてはるんですが、やっぱり土曜日は青、日曜日は赤ってやりたいw
他でこれをされているサイトが有りましたのですが、.live()のソースを使われていたので、参考にして修正することにしました。
「jquery.ganttViewのカスタマイズしてみました(まとめ)」
まずは、jquery.ganttView.cssに背景色の設定を追加しました。
div.ganttview-grid-row-cell.ganttview-sunday {
background-color: #ffe4e1;
}
div.ganttview-grid-row-cell.ganttview-saturday {
background-color: #f0f8ff;
}
つぎは、jquery.ganttView.jsを編集しました。
// if (DateUtils.isWeekend(dates[y][m][d]) && showWeekends) {
if (DateUtils.isSunday(dates[y][m][d]) && showWeekends) {
cellDiv.addClass("ganttview-sunday");
}
if (DateUtils.isSaturday(dates[y][m][d]) && showWeekends) {
cellDiv.addClass("ganttview-saturday");
}
ーー
isSunday: function (date) {
return date.getDay() == 0;
},
isSaturday: function (date) {
return date.getDay() == 6;
},
※一応もとのも残しています。
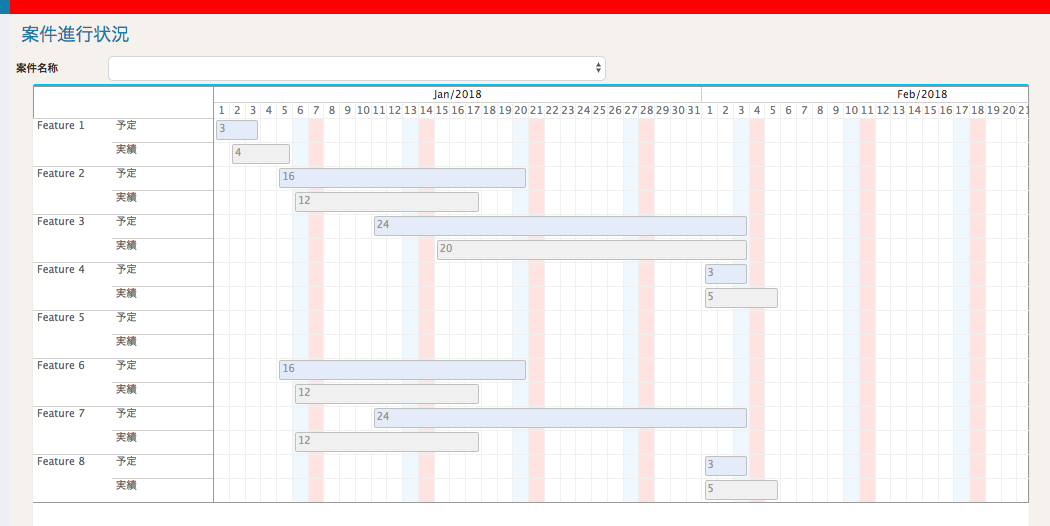
こんな感じに表示できるようになりました。

あとは、データベースと連動したり、親子関係を作ったり。。
さてさてです(^^)

