ホテル予約プラグインHBook日本語化する
最近はやりの?ホテル予約プラグイン「HBook」を導入してみました。
※導入の全体は「HBookでホテルの予約を作ってみました。」を参照してください。
ここは、HBook導入における最大のハードル「日本語化」の記録です(^^)
やるべきこととしては
1)フロント画面用の日本語化を行います。
2)管理画面用の日本語化を行います。
3)カレンダーのフォーマットを変更します。
※実際に作ったのをまとめたのは「HBookでホテルの予約を作ってみました」です。。。
フロント画面用の日本語化を行います。
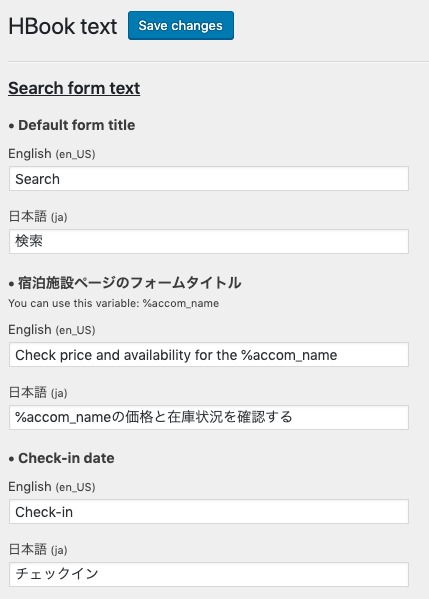
メニュー「HBook / Text」を選択すると、各項目ごとに翻訳を入力する画面が表示されます。

ただ、結構項目数もあるので、めんどくさい・・・・
てなあなた!
テキストファイルを編集してアップロードする方法も用意されています。
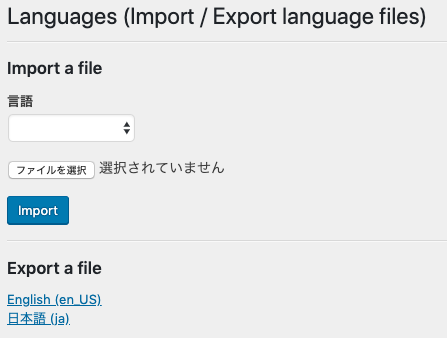
「HBook / Laungage」を選択すると、翻訳ファイルをインポートする画面が開きますが、その下の方に”Export a file”リンクがあるので、これをクリックすることで、テンプレートファイル(hbook-ja.txt)がダウンロードできます。
これを編集して、先程の画面からアップロードします。

管理画面用の日本語化を行います。
これは、POファイルを作成します。
1)potファイルをダウンロードします。
wp-content/plugins/hbook/languages/hbook-admin.pot
2)Poeditで翻訳を作成します。
今回はGoogle翻訳さんに全面的にお世話になりました。
ただ、%が全角になっちゃうようで、書き出し時にエラーとなりました。
これは、一つづつ修正していくしか無いですね(^^;
今回はじめてPoeditを触ったのですが、Poeditの使い方は「WordPressの翻訳ファイルを編集するPoeditの使い方」を参考とさせていただきました。
3)POとMOファイルを作成します。
hbook-admin-ja.po / hbook-admin-ja.mo
Poeditで「名前をつけて保存」をするのですが、ファイル名はPOTファイルのを引き継いで”-ja”をつけるようにしてください。
”hbook-admin.pot”
→ hbook-admin-ja.po
→ hbook-admin-ja.mo
4)アップロードします。
wp-content/languagesディレクトリにPO / MOの両方をアップロードします。
今はこんな感じです(^^;

カレンダーのフォーマットを変更します。

この「4月 2019」ってなってるところを、「2019年 4月」にしちゃいます。
制御は「jquery.datepick.min.js」で行っています。
パラメーターでフォーマットを変えようかとも思ってたんですが、参考にしていたサイト(今は閉鎖?)で直接書き換えるのが掲載していたので、今回はその方法で行います。
jquery.datepick.jsの2106行目辺りに
monthHeader = (monthHeader[0].length <= 13 ? ‘MM yyyy’
ってのがあるので、これを
monthHeader = (monthHeader[0].length <= 13 ? ‘yyyy年 MM’ :
って書き換えました。
※ミニファイ化はこのサイトで行いました。

終わりに。。。。
今回、ダウンロードで参考にさせていただこうと考えていたページが閉鎖されたようで、日本語訳が大変でした。
まだ、なんちゃってな日本語になって入るのですが、 アップしておきましたのでご自由にご利用ください。
ここからです。hbookは1.8.7です。

