AWSのApp Runnerことはじめ
今回、AWSのApp Runnerを試してみることとなりました
GCPの「Cloud Run」とどちらを試してみようかと検討したんですが、Bedrockを使いたく、こちらになりました。
BedrockといえばAI。AIといえばPythonなんですが、そこはへそ曲り的にNodejsでの実装を試してみることにしました。
手順としては
1)nodejsでのサンプルを作成します。
2)githubでプライベートのリポジトリを作成します。
3)pushします。
4)AWSのアカウントを作成します。
ここは、もともとあったので、記載はパスします(^^;
5)AWS App Runnerのサービスを作成します。
目次
nodejsのサンプルを作成します。
express –views=ejs sappで、スケルトンを作成しました。
ただ、これがえらい目にあう前兆とは知らずに。。。
githubのプライベートのリポジトリを作成します。
作成します。
リポジトリ名は、app_runtestってしました。
pushします。
git init
git add -A
git commit -m “1st”
ほんで持って、
git pushします。
AWSのアカウントを作成します
作成しましょう!
持ってたんで、ここはパス!
AWS App Runnerのサービスを作成します
どこかと探したところ、「コンピューティング」のところにありました。

「AWS App Runner」をクリックします。
以下のボタンをクリックします。
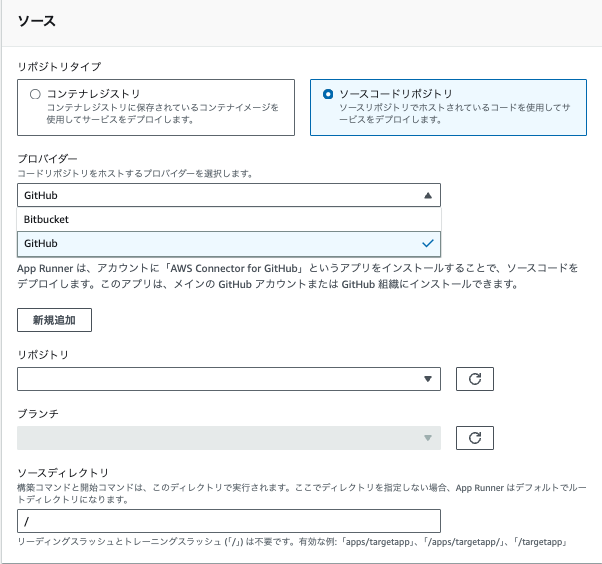
リポジトリタイプを選択します。
今回はgithubを利用するので「ソースコードリポジトリ」を選択します。
この時
「App Runner は、アカウントに「AWS Connector for GitHub」というアプリをインストールすることで、ソースコードをデプロイします。このアプリは、メインの GitHub アカウントまたは GitHub 組織にインストールできます。」
と表示されています。
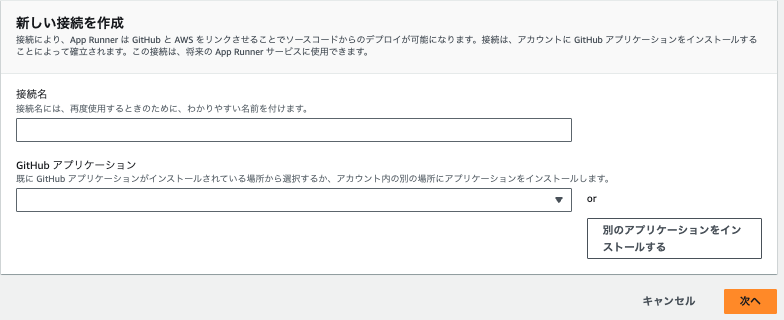
「新規追加」をクリックして追加してください。


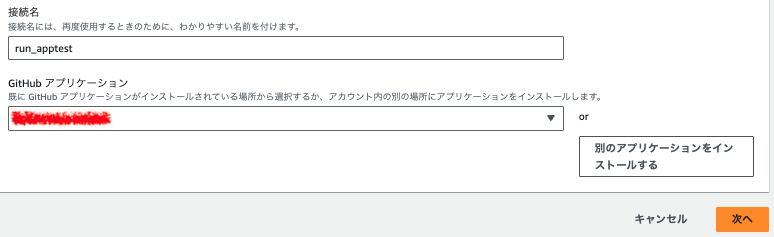
接続名:run_apptest — 適当です。
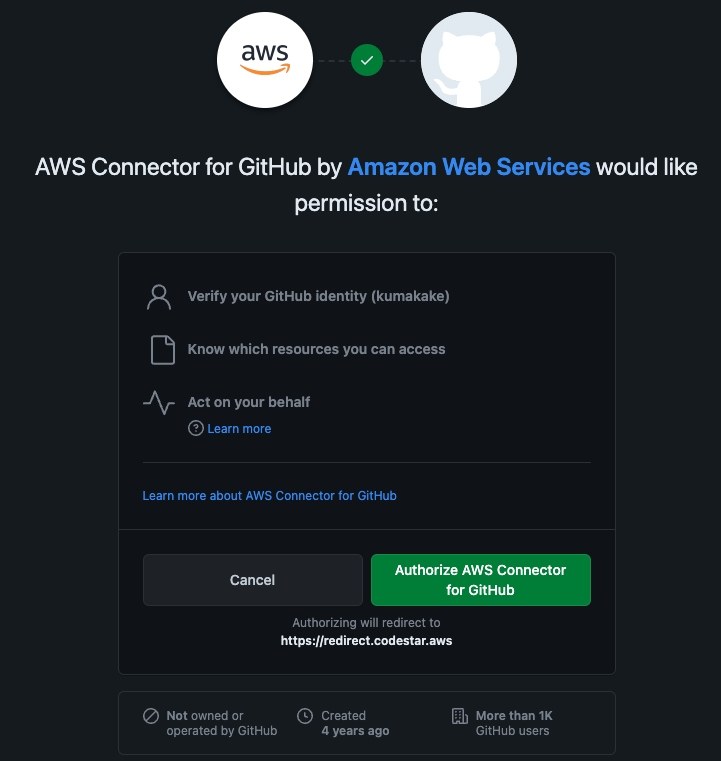
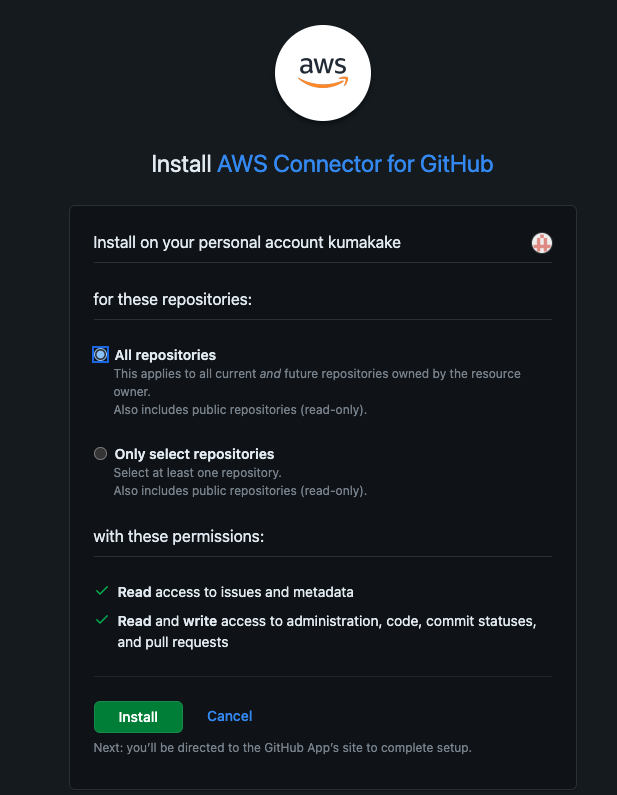
Github アプリケーション:初めてなんで、「別のアプリケーションをインストールする」を選択

今回は「Only select repositories」を選択し、今回のリポジトリ名を指定しました。
ほんでもって、「Install」しました。パスワード聞かれます。
うまいこといったらGitHubアプリケーションに、ログイン名が表示されます。

「次へ」でようやく、App Runnerの画面に戻ってきます(^^)
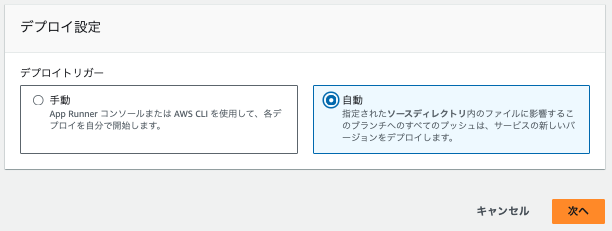
デプロイ設定なんですが、せっかくなんで自動でやってみます(^^)

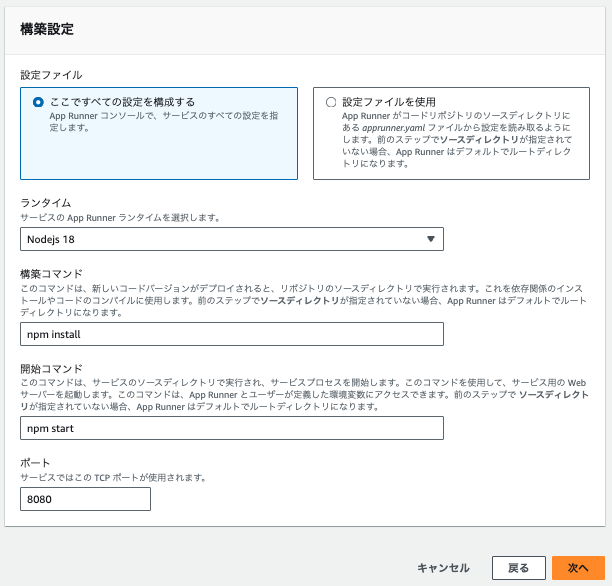
構築の設定をします
2つの方法が提示されています。
1)ここで全ての設定を構成する
App Runner コンソールで、サービスのすべての設定を指定します。
2)設定ファイルを使用
App Runner がコードリポジトリのソースディレクトリにある apprunner.yaml ファイルから設定を読み取るようにします。前のステップでソースディレクトリが指定されていない場合、App Runner はデフォルトでルートディレクトリになります。
今回は1)でやります。

「次へ」
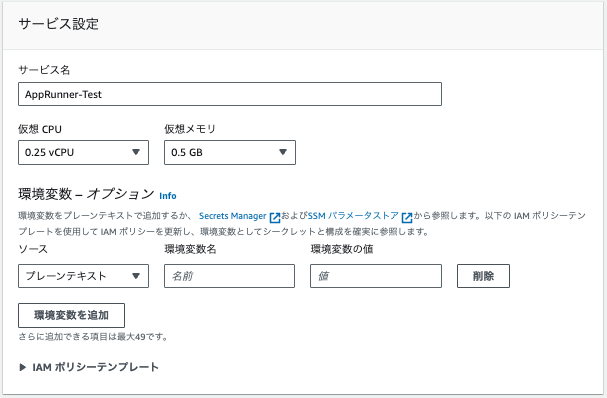
サービスを設定

環境変数は今回はセットしていません。
実際には、本番・テストなんかの動作モード、API関連などいっぱいあるんでしょうね。
仮想CPUと仮想メモリですが、仮想CPUによって選択できるメモリ容量が変わってきます。
今回は両方とも最小を指定しています。
そのほかの設定としては、

「次へ」で設定内容の確認画面が表示されます。
OKであれば「作成とデプロイ」をクリックします。
”AppRunner-Test にデプロイしています。これには数分かかることがあります。”とクルクルしています。
で、5分ほど経ったところで”作成に失敗”との表示が。。
理由としては、コンテなど接続ができない???
とりあえず、再構築してみます。
何が原因だった?
express –views=ejs sapp
で、いつものスケルトンを作成して今回のテストに挑みました。
この場合、package.jsonのスタートコマンドが「”start”: “node .bin/www”」となります。
エラーとしては、/app/bin/wwwが見つけられなかったのが原因でした
app.jsを編集して
app.listen(3000, () => { console.log(‘Example app listening on port 3000!’) });
こんな感じにして、bin/wwwを利用しないようにしたうえで、package.jsonも
“start”: “node app.js”
な感じにしたら動いてくれました。
このあたりのこと、イベントログに出てくれないんですよね。
単に”04-23-2024 04:07:46 PM [AppRunner] Failed to deploy your application source code.”って出るだけで。
アプリケーションログに出ていまし
実行時エラーだからわかるっちゃわかるんですがね。。(^^;
あとがき。。。
デフォルトドメインとして定義されているのが「〜.awspapprunner.com」なんですよね。
独自ドメインにするってどうすんだろ?
プロキシ???
さてさて。。。

